How To Build A Navigation Portal FRAMESET Step by Step
- Choose a Navigation Portal FRAMESET Template.
- View it in a full window.
- Look at the HTML FRAMESET code.
- Create your own banner.html, footer.html files.
- Change the size of the frames (banner, nav, etc.) as needed.
- Point the nav, navr, or topnav frames to a skyBuilders navigation panel generator.
- Change the styles (font, colors, alignments, etc.) of the nav panel.
- Change the menu items in the nav panel and their hyperlinks.
- If you want to use the resulting DHTML page on a web site without skyBuilders timeLines tools, save the page source in your browser.
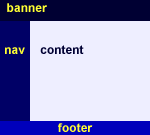
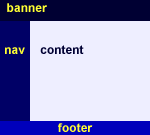
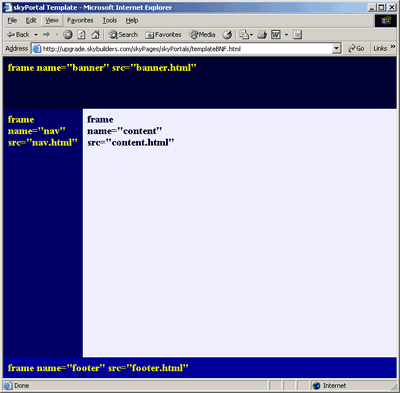
1) Decide on a Navigation Portal design, say one with a banner (usually the home of global site-wide navigation), a navigation bar on the left side (for local navigation in sections of the site), and a footer frame (often home for support links, copyright info, etc.), like this (called template BNF):

View HTML
Note that these frame colors are only suggestions. They reveal the underlying architecture of the page. If you make all the frames have identical colors, the navigation architecture becomes invisible to the user, but it still functions without obtruding on your page aesthetics.
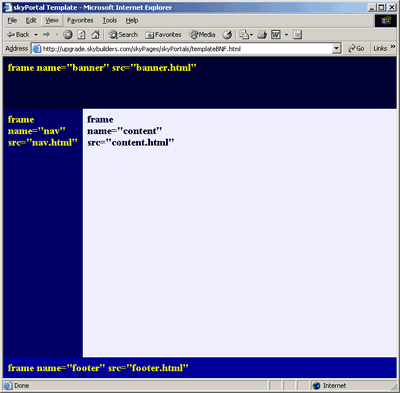
2) Click on View to see the way the portal design will look in the browser:

3) Click on HTML to see the FRAMESET code. Copy and paste this HTML code into skyWriter. This will usually become your index.html file.
Note that there are four FRAME tags corresponding to the picture above and two FRAMESET tags. Each FRAME has a name (name="footer") and a source file (src="footer.html").
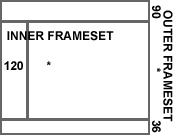
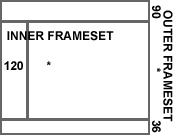
A FRAMESET tag contains one or more FRAME tags. A FRAMESET is divided into rows or columns of frames.
A FRAME tag can be replaced by a FRAMESET tag, itself containing one or more FRAME tags.
Our outer FRAMESET tag is divided into rows (three in our example - 90, *, 36 pixels tall respectively).
The middle FRAME of the outer FRAMESET becomes our inner FRAMESET, divided into columns (two in our example - 120, * pixels wide).

You will edit the ROWS and COLS attributes of the FRAMESET tags (Step 5), and create SRC files for each of the FRAMES (Step 6).
<html>
<head>
<title>skyPortal Template BNF</title>
<script language="JavaScript">
function restore() {
self.content.location.href = "/content.html"
}
</script>
</head>
<FRAMESET border="0" frameBorder="0" frameSpacing="0" ROWS="90,*,36" onResize="if (document.layers) {restore();}">
<FRAME marginHeight="0" marginWidth="0" noResize scrolling="no" name="banner.html" src="banner.html">
<FRAMESET border="0" COLS="120,*" frameBorder="no" frameSpacing="0">
<FRAME marginHeight="0" marginWidth="0" name="nav" noResize scrolling="auto" src="nav.html">
<FRAME marginHeight="0" marginWidth="0" name="content" noResize src="content.html">
</FRAMESET>
<FRAME marginHeight="0" marginWidth="0" name="footer" noResize src="footer.html">
</FRAMESET>
</html>
4) Make your own banner.html and footer.html files.
They may contain any graphics and text you want. You need only make the material fit into the size of the banner and footer frames, or change the FRAME sizes appropriately in the next step. It's a good idea to include a logo image in the banner on the left that is a link back to the home page.
You may make your own nav panel, or use the skyBuilders navigation panel generator (a database-backed Dynamic HTML tool that is browser independent).
When you use the skyBuilders navigation panel generator, you change the src attribute in the nav FRAME.
For example, change src="nav.html" to src="/timelines/Nav.html?DoWhat=generate&selectedOptionID=1.
The selectedOptionID (here = 1) should match the number of your nav panel (See Step 6).
5) To change the sizes of the banner, nav, and footer frames (to fit the content you design) you must edit the values for the ROWS and COLS pixels settings.
- In the first (outer) FRAMESET tag, in the attribute ROWS="90,*,36", the first number is the height of the banner FRAME in pixels, the 36 is the height of the footer frame, and the * is the height of the content area (the remaining pixels in the middle).
- In the second (inner) FRAMESET tag, in the attribute COLS="120,*", the first number is the width of the left-hand nav panel in pixels, the * is the width of the content area (everything left), and the 36 is theheight of the footer.
- If you have a right-hand nav panel, the attribute would look like COLS="*,120".
- If you have nav panels on both sides, the attribute would look like COLS="120,*,120".
6) To use the skyBuilders navigation panel generator, go to Pages/Portals > Manage Nav Panels in timeLines.
Help is available for Manage Nav Panels.
7) To change the styles (font, colors, alignments, etc.) of a nav panel, go to Pages/Portals > Manage Nav Styles in timeLines.
Help is available for Manage Nav Styles.
8) To change the menu items in the nav panel and their hyperlinks, go to Pages/Portals > Manage Nav Panels in timeLines.
9) To use this page without timeLines, while viewing it in a browser, do either:
- Save As
-
View Source, Select All, Copy and Paste the source into an HTML file
These capture the "client-side" Javascript code needed to execute a sophisticated skyPortal without timeLines tools present on your server. (We call this a static "peel" or skyLight version of a dynamic server-built page.) Of course you cannot change things as easily (as Steps 6-8) without skyBuilders tools, but you might look into the code and change the HTML directly to alter menu item names and hyperlinks.
Good luck.
skyBuilders.com